CreateJS で背景前景ともに動かしながら曇りガラス的表現をする
はじめに
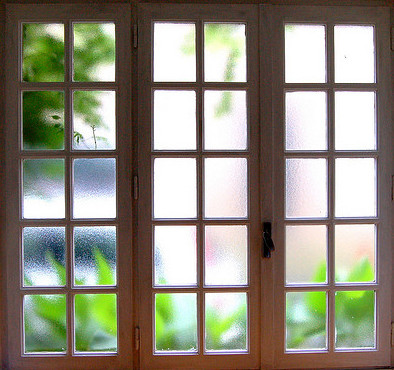
磨りガラスってこんなかんじ。

photo by Johnny Jet
友人氏がそういうのをやりたい、と言っていたのを思い出してやってみました。
完成品はこちら
コード
あげてあります
環境
- EaselJS 0.8.0
参考にしたもの
Cacheについて
- EaselJS/Cache.html at master · CreateJS/EaselJS · GitHub
- CreateJステージのキャプチャーと複数コンテナを合成し画像に変換|POPS-WEB
DisplayObject.cache() は、オフスクリーンレンダリング用に document.createElement('canvas') して、そこにデータを書き込む操作で、そこに書き込んだ物をなんども使い回したり、できあがった画像全体にポストエフェクトを掛けたりするのに使います。
上記ブログでは、DisplayObject.cacheCanvas でオフスクリーンレンダされている画像にアクセスできることが説明されています。スーパーナイスです。
blurのかけ方、マスクの仕方
上で先に書いちゃいましたが、.cache() 関数でオフスクリーンレンダした結果に対して、ブラーをかけたりできます。
このサンプルではDisplayObject.mask に createjs.Shape のオブジェクトを登録することで、Shapeの形状に切り抜いています。graphics.drawHOGE() で描ける単純な形状で抜きたい場合はこちら。
こちらの AlphaMaskFilter では、 フィルタになるアルファを持った絵を作り(最終的にcacheCanvasを入力に使うので、Shape等にかぎらない)、そのアルファチャネルを使って対象のDisplayObjectにマスクをかけます。アルファを持つ画像等をもとに複雑なマスキングをしたい場合はこちら。
最後に
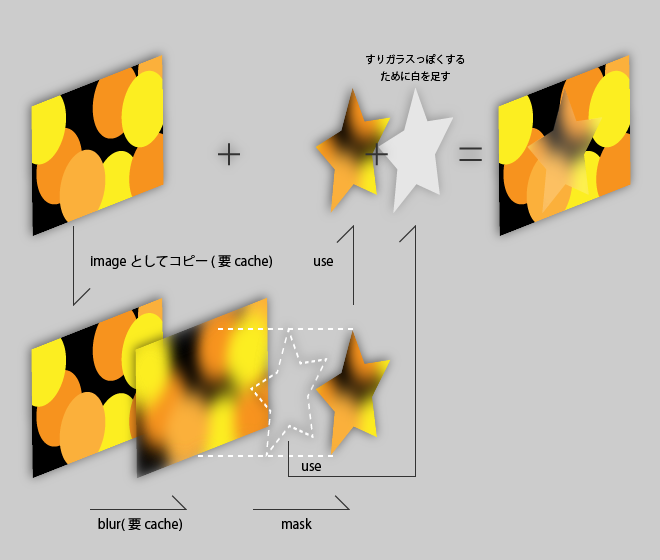
今回やっていること図示するとこんな感じです。詳しくはコードをご参照ください。

ブラー元の画像を作って cacheCanvas で引っこ抜くために 1キャッシュ, ブラーをかけてマスクで抜くためにもう1キャッシュ、計2キャッシュ使いそれらを毎フレーム更新するのでやや重いのが問題です。
どうにか改善したいのですが…