ブラウザ上の開発環境 "CLOUD PEBBLE" で Pebble アプリの開発をしてみた
はじめに
Kick Starter で、とんでもない額の投資を得て話題になっています。$500,000- の目標に対し、3月8日午前時点で $16,816,735- の投資を集めています。達成率で言うと3000% です。
公式:
追って発表された、Pebble Time Steel と Smartstrapsについての記事:
欲しい
Apple Watchも話題になっています。むろん、表現力やアプリの作り込み、コミュニティの大きさは圧倒的だと思われます。一方で、電池もちはだいじょうぶか?と心配されています。 Pebble Timeは e-paper のおかげで(カラーにもなったのに!) 一度の充電で7日間*1使える、という点で、Android Wear のプロダクト等と比較してもかなり特殊な立ち位置にいます。
自分はApple Watchも結局買ってしまうかもしれませんが、いつもそこにいて、ちらっと見る、という従来の時計に近い使い方が出来る(と期待できる)Pebble Time を結構楽しみにしています。
SDK
カラー画面に対応したSDKが公開されました。まだ現物はありませんが、おもしろそうなので開発してみようと思いました。Android Wear や Apple Watch ほどは流行らないかと思いますが、長時間駆動可能という特性を活かした体験を作れると良いなぁと思います。
開発者向けの情報はこちらのサイトにまとめられています。既存Pebble向けのSDK Ver2系と、カラーに対応したSDK Ver3が入手できます。それらのインストールガイド、APIのドキュメントや、チュートリアルもまとめられています。
サイトがお洒落です。
Mac の開発環境 (割愛)
チュートリアルをやる分には、Macの開発環境と CLOUD PEBBLE での開発には差が無いようです。もちろん最終的に完成したアプリをPebble本体にインストールする際にはMac上に開発環境を構築する必要がありますが、手始めにちょっと触ってみたいという今回みたいな段階では、ビルド、エミュレーション出来る環境が0ステップで手に入るのはかなりありがたいです。
また、アプリの設定系の .json ファイルを、いちいち手書きしていくのではなく、埋めるべきところをGUIで埋めていく形式で書けるのも、CLOUD PEBBLE の優れているところです。手始めには、CLOUD PEBBLEを使うのが良いでしょう。
と言うわけで実際は一応Macの開発環境も作ったのですが、今回は割愛いたします。
CLOUD PEBBLE
ブラウザ上で動くPEBBLE のIDE + シミュレーション環境、CLOUD PEBBLE ですが、少しワークフローが特殊だったので、簡単にまとめておきます。とりあえず、アカウントを作成してログインして下さい。
プロジェクトの作り方
主に三つあります
- テンプレートから作成する
- ローカルからzipでインポートする
- GitHubからインポートする
1. テンプレートから作成する
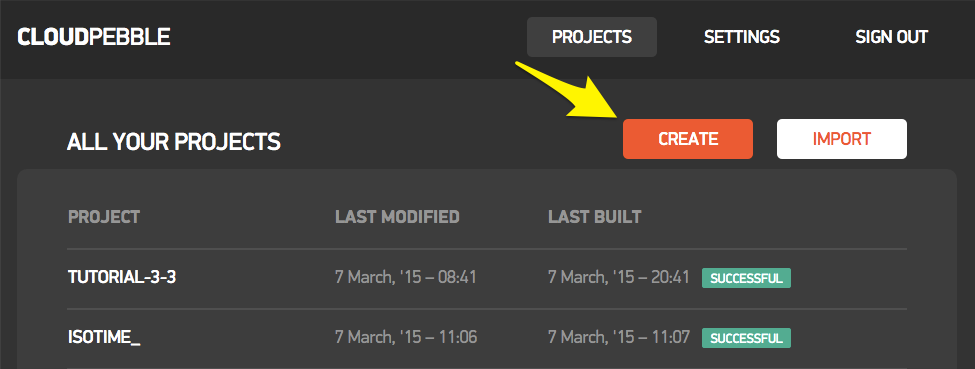
PROJECTSタブ > CREATE で新しいプロジェクトを作成します

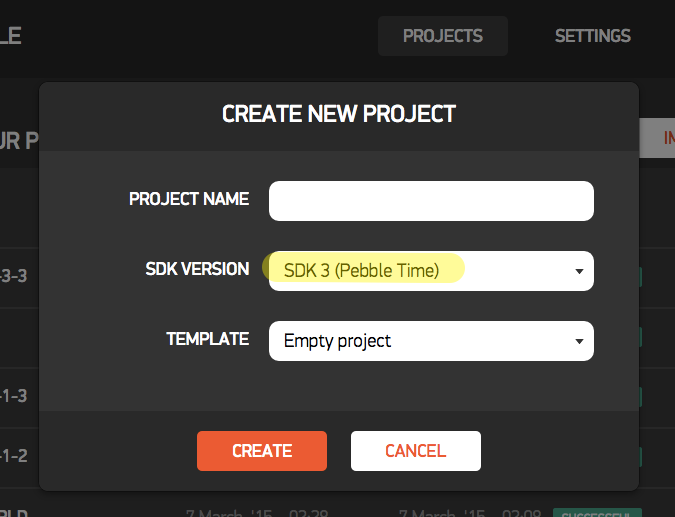
この状態だと、SDK2.0 準拠のプロジェクトも選択出来ます。SDK2.0準拠の場合は、C言語だけではなく、 simply.js や pebble.js といったjsの方言での開発も可能です

が、ここでは SDK3.0を使いたいのでそちらをえらびます。すると、Project Typeはえらべなくなり、C言語での開発のみとなります。今後アップデートされると、js系も使える様になるのかもしれません。

ここでえらべるテンプレートは、基本的にSDK2系の頃のサンプルのようです。基本を抑えるにはこのサンプルを色々読んでみると良さそうです。
2. ローカルからzipでインポートする
既にローカルにプロジェクトがある場合は、それをzipにまとめてアップロードできます。
先に1. の手順で作ったプロジェクトを、zip でDLすると、必要なファイルとディレクトリ構成がわかるので、それがちゃんとパックされた物をアップロードすればOKです。チュートリアルをCLOUD PEBBLEでやる分には、zipでインポートをする事は無いと思います。
3. GitHub からインポートする
SDK3系のサンプルは、GitHub上に上がっています。
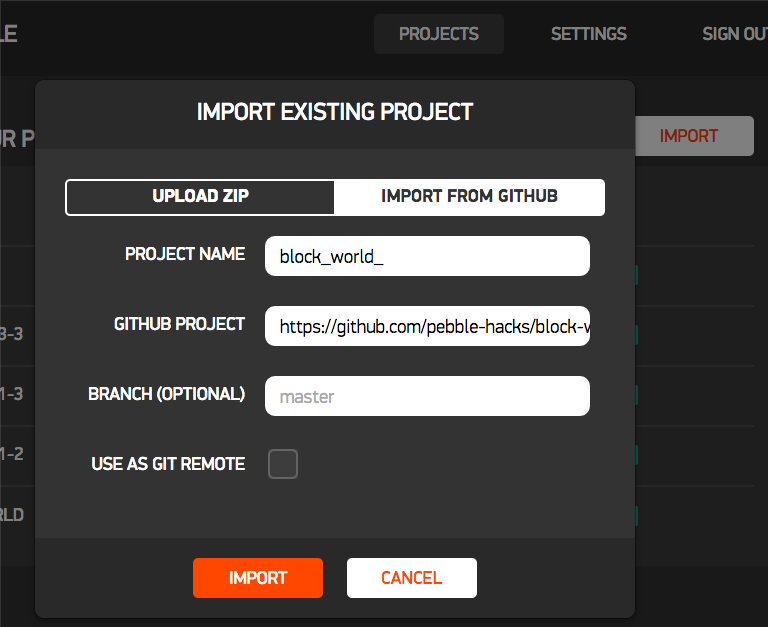
このページ中のスクリーンショットをクリックすると、それぞれのプロジェクトが上げられているgithubに飛びます。これらをCLOUD PEBBLEに取り込むことが出来ます。下図のように適当な名前をつけ、対象リポジトリのアドレスを指定し、IMPORT すれば、CLOUD PEBBLE上で扱えるようになります。

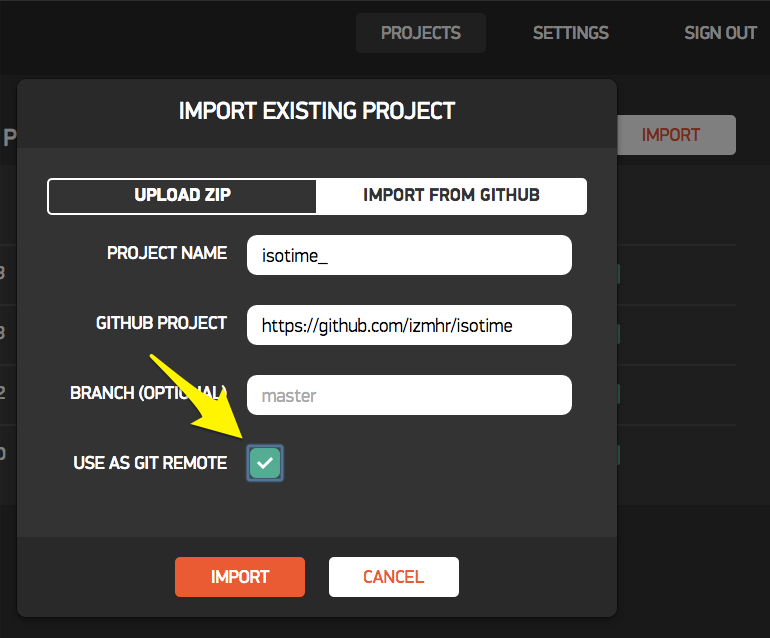
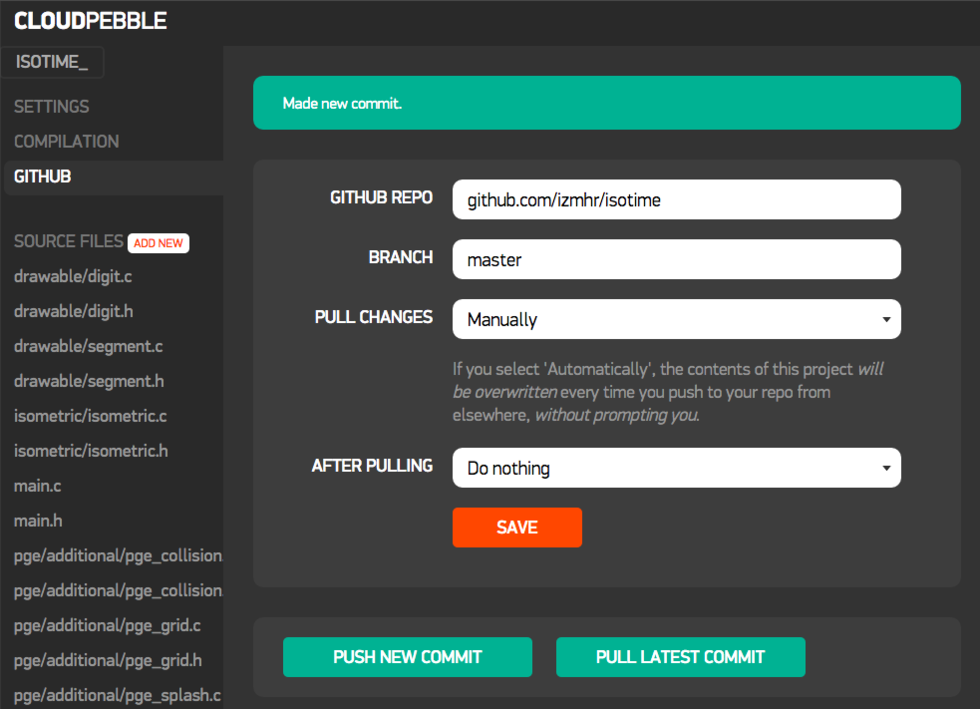
また、先にGitHub上で Fork して自分のプロジェクトとした物を、CLOUD PEBBLE にインポートして、その際に "USE AS GIT REMOTE" にチェックを入れておくと、CLOUD PEBBLE上で編集した結果を、GitHub上に再度Push出来るようになります。


さすがにCLOUD PEBBLE上でローカルコミットを作る機能は無いようで、毎回origin/masterに対しpushする形となります。あらかじめ GitHub 上でブランチを作っておいて、そのブランチをCLOUD PEBBLE上にpullし、編集するようにすれば良いでしょう。
GitHubとの連携
上記3で説明しましたように、プロジェクトをGitHubからインポートした場合は、そのGitHubリポジトリをそのままリモートリポジトリとして運用することが出来ますが、1や2の手順でCLOUD PEBBLE上のプロジェクトとした物については、後からGitHubに突っ込むことは出来ないようです。もし既存のプロジェクトをどうしてもGitHubで管理したい場合は、一度プロジェクトをzipとしてDLして、それをGitHubに突っ込み、再度3.の手順でCLOUD PEBBLEに取り込むと良いかと思います。
ビルド、実行
ビルドの方法は2種類有ります
- COMPILATION > RUN BUILD して、INSTALL ON BASALT
- コードの画面で、右上の緑色の "Save, Build, Install and Run" ボタンを押す


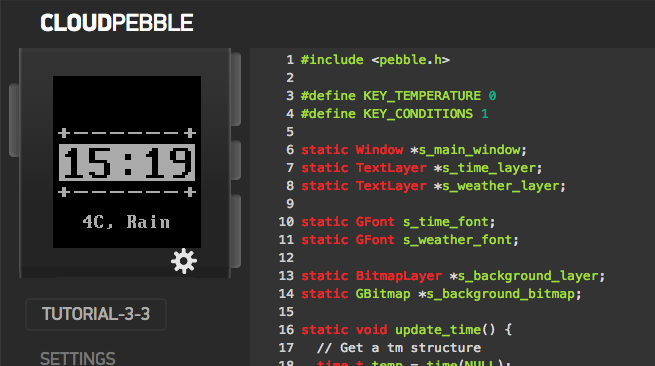
左上のPebbleのウィンドウ内にアプリが表示されれば成功です

操作法
Pebbleウィンドウの周囲四つのボタンを、マウスクリックで押すことが出来ます。
ログの出し方・見方
C言語の場合 APP_LOG() マクロを利用します
APP_LOG(APP_LOG_LEVEL_INFO, "Outbox send success!");
js の場合、 console.log() 関数を利用します
console.log("Temperature is " + temperature);
ログの見方は2種類有ります。
- インストール直後のモーダルウィンドウで、 "VIEW LOGS" をクリックする
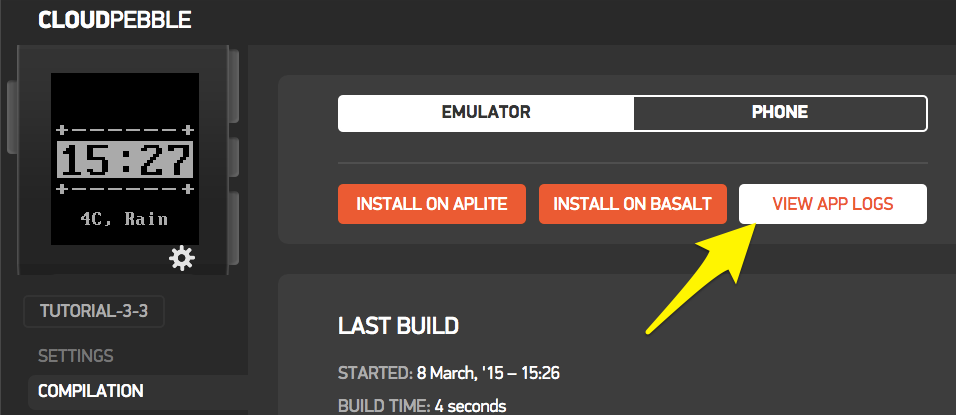
- COMPILATION > VIEW APP LOGS をクリックする


これで、ログを見ることが出来ます

[PHONE] と書いてある行は、PebbleKit.js 内で console.log() で出力された内容です。
[INFO] や [DEBUG] は、Cのファイル中から、APP_LOG() で出力された内容です。APP_LOG_LEVELについては、こちらを参照
チュートリアルを流してみる (CLOUD PEBBLE)
チュートリアルは上から順に通していけば良いと思いますが、数カ所の要点だけメモしておきます
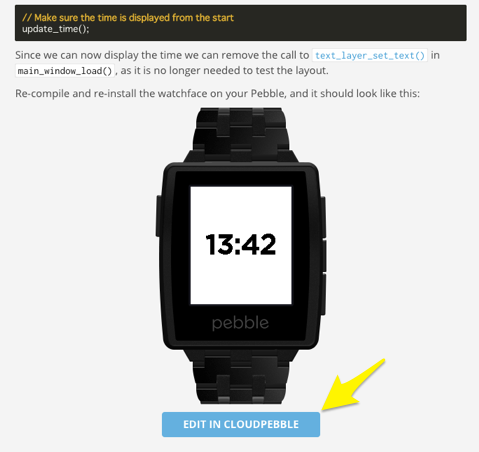
チュートリアルのコードは、チュートリアル本文中のリンクから、CLOUD PEBBLEのプロジェクトとしてインポートできる

上の図の様なリンクがあったら、そこを押すと、その時点のチュートリアルのプロジェクトをCLOUD PEBBLEに取り込むことが出来ます。これをやりながらチュートリアルを進めると良いと思います。
FONTや画像の取り込み方のちょっとしたコツ
ぽつぽつ引っかかったので。
ひとつの .ttf ファイルに対し複数のサイズでフォントを定義する
フォントは、取り込んだひとつの.ttfファイルに対し、複数のサイズで定義しておくことが出来ます。複数定義されていると、RESOURCES のなかのフォントファイルにマウスオーバーすることで、定義されているフォントを確認出来ます。

サイズを追加するには、.ttf ファイルを選択して、一番下までスクロールし "ADD ANOTHRE FONT" して、"IDENTIFIER" の最後の _24 みたいなサイズの数値を、使いたいフォントサイズに変更して SAVE します。
.c コード中での画像リソースへのアクセスの仕方
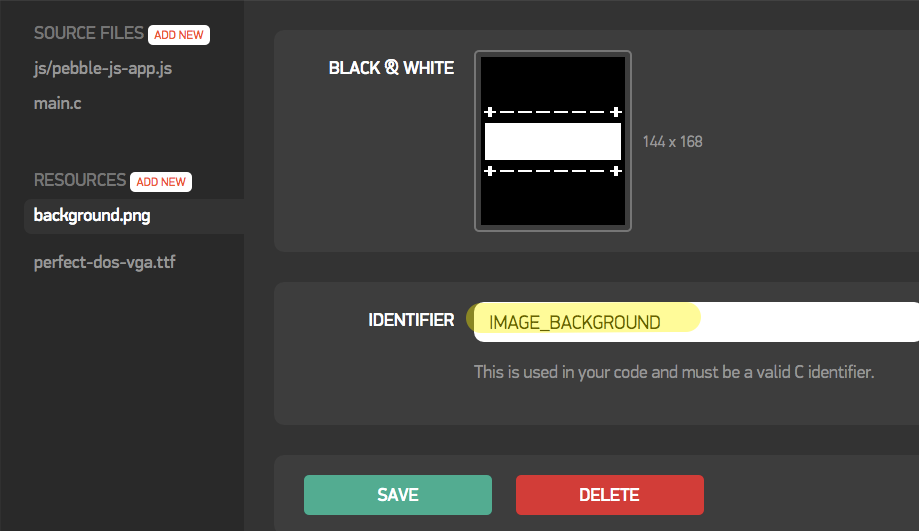
画像ファイルをアップロードすると、下の画面のように表示されますが、ここに出ている "IDENTIFIER" の文字列「そのもの」では、.c コード上で扱う事が出来ません。なぜかそんな仕様です。

この画面に表示されている "IDENTIFIER" 文字列の先頭に、 "RESOURCE_ID_" とつける必要があります。たとえばこの場合は
s_background_bitmap = gbitmap_create_with_resource(RESOURCE_ID_IMAGE_BACKGROUND);
で、使える様になります。なぜかそんな仕様です。気をつけましょう。
AppMessage の使い方
スマホ側で動くPebbleKit.jsと、Pebble本体で動く .c 言語間でデータのやりとりをする AppMessage ですが、少し手続が煩雑でした。
スマホ側(JS)
1. {key: value} のオブジェクトを作る
2. SETTINGS で、1. で作ったオブジェクトに含まれる key を登録する
3. Pebble.sendAppMessage(object, ... で送り出す
Pebble側(C)
4. static void inbox_received_callback(DictionaryIterator *iterator 関数で
DictionaryIterator インスタンスに格納された状態で受け取る
5. Tuple *t = dict_read_first(iterator); でオブジェクトのメンバの一つ目を読み出す
6. t->key で、データの種類を調べて、 t->value でデータを読み出す
サンプルの場合、 1と3 で以下の様にメンバをオブジェクトに突っ込んで送ろうとします
var dictionary = { "KEY_TEMPERATURE": temperature, "KEY_CONDITIONS": conditions }; // Send to Pebble Pebble.sendAppMessage(dictionary,
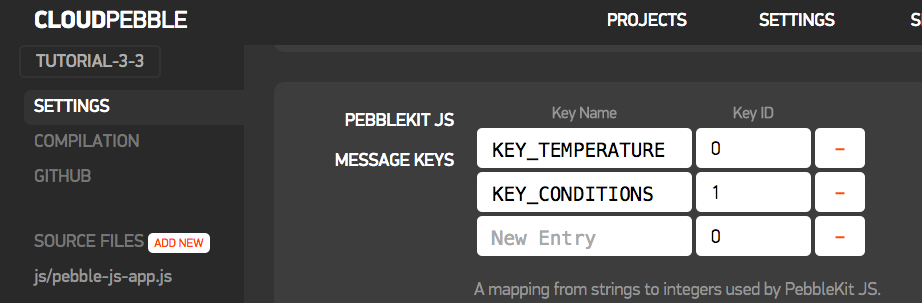
これを、ちゃんとC側で受け取れる様にするには、SETTINGSの画面で、2のステップで以下の様な登録をしておく必要があります

また、6 で t->key としてデータのキーを調べますが、このときに参照されるのは、 KEY_TEMPERATURE といった文字列ではなく、2 で登録した Key ID (0とか1とか)の方ですので注意が必要です。
さいごに
一通りチュートリアルを通すことで、CLOUD PEBBLEの使い方と、コーディングの仕方がなんとなーくわかりました。これをベースに、watchface(時計のテーマ) や watchapp(Pebbleのアプリ) を作っていこうと思います。
ちょうど、ustwo が "Watch Face Design Guidelines" というのを出していたり、明後日が Apple Watch の発表(おそらく)だったり、またスマートウォッチ界隈が動き始めているので、その辺りを参考にしながら、自分なりのスマートウォッチのあり方を模索してみたいです。
*1:Pebble Time Steelに至っては10日間!