Ovrvision Pro を VIVE で使う
つかいかた
Unity 標準の VR 対応 + OvrvisionProSDK for Unity
- 新しいプロジェクトを作る
- VR セットアップにする (OpenVR)
- Ovrvision Pro SDK for Unity を入手する
- OvrvisionPro/Resources/Prefabs/OvrvisionProCamera.prefab をつっこむ
- LeftCamera, RightCamera の
Target Displayを、Game Window の Display 番号とあわせる(なぜかずれていることが多い) - なぜかLayerを何も設定しなくても左右の目に正しく描かれるけど、気持ち悪いので以下の設定をする (*1)
- Layer 8 を “LeftEye”, Layer 9 “RightEye” という名前で登録する
- OvrvisionProCamera/LeftCamera/LeftImagePlane を、 Left Eye に登録する
- OvrvisionProCamera/RightCamera/RightImagePlane を、 Right Eye に登録する
- OvrvisionProCamera/LeftCamera の CullingMask から、 RightEye レイヤーを外す(左目には左カメラの映像が見える)
- OvrvisionProCamera/RightCamera の CullingMask から、 LeftEye レイヤーを外す(右目には右カメラの映像が見える)
蛇足ですが、私の環境だと、OvrvisionProCamera の Ovrsition コンポーネント中、 Camera Mode を 960x950@60:Default のままにしておくと、盛大にジャダります。 640x480@90 にするとスムースに見ることができます。
SteamVR Plugin を利用する
上のままだとVIVEコンが使えないので、SteamVR Plugin を利用します。
- Asset Store から StreamVR Plugin をインポートする
- StreamVR/Prefabs/[CameraRig].prefab をつっこむ
- [CameraRig]/Camera (head)/Camera (eye) の
Target Displayを Game Window の Display 番号と合わせる (なぜかずれていることが多い) - [CameraRig]/Camera (head)/Cemera (eye) に、
SteamVR_UpdatePosesスクリプトをアタッチする(こりんさん情報)
これでVIVEコンも表示されるようになります。
OvrvisionPro SDK 内の camimage_demo サンプルを動かす
上記でも何度も同じことをやっていますが、このサンプルだけを動かしたいなら、以下のあたりを気をつけましょう
- VR対応せずにただカメラ映像を正しく取れることを確認したいなら、MainCamera のTargetDisplayを、Game Window の Display 番号と合わせるだけでOK
- VR対応させるなら、追加で以下の手続きが必要
- LeftCamera, RightCamera の
Target Displayを、Game Window の Display 番号とあわせる(なぜかずれていることが多い) - LeftImagePlane, RightImagePlane を適切なレイヤにあてて、各目のカメラの Culling Mask を正しく設定する(*1 の手続き)
- LeftCamera, RightCamera の
ビデオシースルーとCGを組み合わせる難しさ
まだあまり追っていないのですが、Unity で描画する3Dの世界と、Ovrvision のカメラ映像の世界が、頭を振っているとずれる感じがします。
Ovrvision 公式としては、 ArUco を使ったビジョン(マーカ)ベースのAR開発環境を提供しています。これはカメラ映像を基準としてCGを描くのでずれないのですが、できればマーカベースじゃないARをやりたいです
ちょっと解決法を模索したいです。(未来の自分に期待)
HTC VIVE で頭の位置を固定する
どういうこと?
向きは固定しません。振り向くことはできます。
言い換えると、ヘッドトラックはしているのだけど、毎フレーム必ず、頭の座標を指定の位置に戻します。
なにがしたいの?
THETA などの全天球動画を、撮影位置からぴったり見たいです。
実際やってみてわかったこと
残念なことにこの処方は酔うことが確認できました。THETA を見るようなケースの場合は、動画像を Skybox に貼り付けるなど、十分に大きくしてしまえば実質同じなので、そのほうが良いと思います。
やりかた
前調査
こちらの記事様でやられていましたが、 2017年5月時点の SteamVR SDK を利用した場合、これだけでは不充分であることがわかりました。
SteamVR Plugin を利用する場合
SteamVR/Scenes に入っている Example シーンの頭の位置を固定してみます。今回は、原点正方向を基準位置とします。
この example シーンのカメラでは、Main Camera (origin) のなかに Main Camera (head) さらにその中に Main Camera (eye) という構造になっていますが、Play してみると、Main Camera (eye) が (origin) の直下に展開されます。
この (eye) の座標を0に固定すれば良いと思うのですが、どこかのタイミングで強制的にヘッドトラッキングに基づく座標に上書きされてしまうので、ここでは 親のcameraの座標を相対的に戻るようずらす という解決策を取ります。
 Play前
Play前
 Play中
Play中
もう2工夫必要です。
exampleシーンでは、Main Camera(head)が Scale 0.1 倍にされています。そこで、Main Camera (origin)を相対的にずらす際に、そのスケール分戻して上げる必要があります。- カメラがY軸中心で180度回っているので、これを戻して上げる必要があります。(これはEditor上で行います)
以上のことをやるためのスクリプトは以下のもので、これを Main Camera (origin) に貼り付ければOKです。
// FixHMDPosition.cs using UnityEngine; using UnityEngine.VR; public class FixPosition : MonoBehaviour { void LateUpdate() { Vector3 trackingPos = InputTracking.GetLocalPosition(VRNode.CenterEye); transform.parent.position = -trackingPos * 0.1f; } }
カメラの方向をY軸180度戻したので、それに合わせてシーンも修正する必要があります。
弊害
このハックで頭の位置を固定すると、 一見 Unity で作った世界に対して頭部位置が固定されたように描画されますが、 HTC VIVE で言うところの「シャペロン境界」は、メインカメラとの位置関係で決められているらしく、頭を動かした結果シャペロン境界が表示されるエリアに入ると、表示されて、結果自分が動いていることが露見します。これは、世界の中に動いているものと動いていないものが混在する状態になるので、気持ち悪さの大きな原因になります。

そこで、今回の手法で頭部位置を 「Unityで作る世界の中で」固定したい場合は、別の方法でシャペロン境界を非表示にする必要があります。
こりんさんが過去にまとめてくださっていたのですが、今やってみると少し仕様が変わっていたようで、steamvr.vrsettings にもう一行追加する必要があります。
{ "collisionBounds" : { "CollisionBoundsColorGammaA" : 0, "CollisionBoundsStyle": 4 // Developer モードにしないと非表示にはできない }, ... }
言うまでもないことですが、これに加えてまずはじめに、体験者がシャペロン境界に届かないよう、プレイエリアの中心に座ってもらって始めるのが前提になります。
SteamVR の [Camera Rig] を使わない場合
基本は SteamVR Plugin を利用する場合と同じなのですが、以下の手順となります。
- Player Settings で
Virtual Reality Supportedにチェックを入れ、OpenVR対応とします Main Cameraを、空のゲームオブジェクトで一層包みます。仮にこれをCameraParentとします。- その
Main Cameraに対し、先程と 「ほぼ」 同様のFixHMDPosition.csをアタッチしますが、先程のサンプルとは異なりCameraParentはスケールが等倍のままなので、FixHMDPosition.csでスケールをかけた部分を消します。
// 前略 transform.parent.position = -trackingPos; // * 0.1f しない // 後略
さいごに
最初に書きましたが、 THETA の全天球動画を見る、という用途には向いていない気がしました。ヘッドトラッキングに慣れた体からはもう戻れないのね。。。。
東京大学五月祭 VR関連展示一覧
前書き
- (まだ)行ってないです
- これから行くので自分のために作りました
- 間違ってたり足りなかったら教えて下さい
地図
展示一覧
UT-Virtual / Tokyo VR Cafe
- 場所:工学部1号館2階17講義室
- 整理券制
- ウェブ: 五月祭2017 – UT-virtual
いよいよ第90回五月祭が始まります。
— UT-virtual(東大VRサークル) (@2017utvirtual) 2017年5月19日
Tokyo VR Cafeは20日、21日共に9時から18時の間、ご利用いただけます。場所は工学部1号館2階17講義室です。https://t.co/TD6GgSKYB6#utvirtual #五月祭
(響) pic.twitter.com/ll0Qr3EQYM
東京大学温泉サークル「おける」/ VR 足湯カフェ
- 場所:医学部前A1
- 整理牽制
いよいよ五月祭が明日に迫ってきました!OKRは医学部前で「VR足湯カフェ」を出店します♨️
— 東大温泉サークルOKR(おける) (@UT_okr) 2017年5月19日
信州・渋温泉の本物のお湯を味わいに、是非お立ち寄りください✨
(VR体験の整理券配布は9:00〜と13:00〜に行います) pic.twitter.com/mapO7Y0u3C
上記 UT-Virtual とのコラボ企画
東京大学 工学部電子情報・電気電子工学科 / 近未来体験2017
- 場所:工学部 2・3・13号館
- ウェブ:近未来体験2017
5月20日(土)・21日(日)に行われる第90回五月祭に電気系は「近未来体験2017」として出展します!今流行りのVRをはじめ、プログラミング、電子工作、銀ナノインクなどをワークショップで体験したり、最先端の研究に触れたりできます!ぜひご来場ください! pic.twitter.com/UzRRvYhFR4
— 東京大学電気系(EEIC)学生広報 (@eeic_studentadv) 2017年4月14日
VR企画では、現在のVRシーンを彩る3つのヘッドマウントディスプレイを使って、EEIC学生によるオリジナルコンテンツを展示します。大人から子供まで楽しめるような、3種類のコンテンツを用意しました。バーチャルを体験して、“現実”をアップデートしてください! pic.twitter.com/ygWUcwzCIE
— 東京大学電気系(EEIC)学生広報 (@eeic_studentadv) 2017年5月19日
Techno Factory / 機械系二学科
- 場所:工学部2号館・3号館
- ウェブ ut-mech.com
- 補足:東大廣瀬谷川研関連の出展あり(たぶん)
講演他
工学博覧会2017 企画「応物の今を語る」座談会に稲見昌彦先生が参加 / 東大工学部応用物理系
終了しました
- 場所:工学部 6号館 63教室
- 日時:20(土) 14時
- ウェブ: 応物の今を語る。 | 工学博覧会2017
本日14時から登壇します。工学部6号館63教室です。 https://t.co/FTt1ED3Bwp
— 稲見昌彦 Masahiko Inami (@drinami) 2017年5月20日
EEIC*find Vol.2 に苗村健教授がご登壇
現実拡張+表現拡張=体験拡張 / 苗村 健 教授
- 場所:工学部2号館4F 246講義室
- 日時:21(日)13:00~14:30
- ウェブ:EEIC*find
明日の五月祭の片隅で,13時から電気系学科の先生方による講演会があります。川原 圭博 (Yoshihiro Kawahara) 先生企画で,苗村も登壇します。お気軽にどうぞ。... https://t.co/Np5fS4SbzE
— 苗村健 (@naemura) 2017年5月20日
公開講座 -憧れ- / 「あこがれを現実に変える - VRの仕組みと応用 -」 鳴海拓志先生
- 場所:工学部8号館1階教授会室
- 日時:21(日) 15:30-17:00
- ウェブ: gogatsusai.jp
HoloToolkit-Unity の InputManager の使い方
はじめに
HoloLens を入手して楽しそうなアプリを一通り試して、Academy をやってみたりしてそろそろ自分でアプリを作ってみようかなというところなのですが、ちょっと一息ついて便利な HoloToolkit-Unity 様を調査してみようと思いました。
Academy では、3分クッキング的と言うか「これとこれを足して、ここだけ手作業ね☆」 みたいな感じであまり頭に入らなかった + HoloToolkit-Unity はAcademy でやっていることをほぼラップして使いやすくしてくれているようだったので、HoloToolkit-Unity を実際に触りながら多少試行錯誤的に調べてみた内容をまとめてみます。
HoloLensCamera の次に、HoloLens開発をしていたら間違いなく使うだろう、 InputManager について、本記事ではまとめたいと思います。
InputManager の概要
ソースコード中 Input/Readme.md に、 InputManager の概説がまとめてあります。 基本的なとこを抜き出すと
Scripts that leverage HoloLens input features namely Gaze, Gesture and Voice.
This contains a fully-featured input module, which allows you to handle various types of input and send them to any game object being currently gazed at, or any fallback object. It also includes a cursor similar to the HoloLens shell cursor that fully leverages the Unity’s animation system.
訳
HoloLens のインプット機能(すなわち Gaze, Gesture, Voice) を活用するためのスクリプト。
各種インプットをハンドルして、注視しているオブジェクトに対しそれらインプットを送ります。(注視対象がない場合はフォールバックのターゲットに送ります) また、HoloLens標準と似た挙動をするカーソルも用意しています。
InputManager を使うと、視線、ジェスチャ、音声コマンドを使えるようになるし、視線カーソルも使えるようになる、ってことですね。なんて素敵!
内容
多くの部分は先人達が探索して下さってますので、この記事ではそのまとめをしつつ、説明があまりなかった辺りを調査してみた結果をまとめます。
- HoloToolkit-Unity の基本的な使い方
- InputManager の基本的な使い方
- InputManager の使い方の少しだけ詳細
- HandDraggable の使い方
- SpeechInputManager の使い方
- InputManager が他にやっていること
HoloToolkit-Unity の基本的な使い方
大前提として。 @kaorun55 大先生がまとめてくださっています。間違いなし。
InputManager の基本的な使い方
@noshipu さんがまとめてくださっています。こちらの記事では、InputManager がさばくイベントのうち、 FocusedObjects に対するイベントについてに説明されています。視線を向けた対象にタップや音声コマンドなどを紐付ける方法についてです。
InputManager のやっていること少しだけ詳細
多くの場合は、@noshipu さんのまとめて下さっている情報で足りると思うのですが、せっかくなのでもう少し InputManager.cs を読んでみて、中でやっていることをざっくりと調べてみました。
InputManager が管理するインプットのハンドラは大まかに5種類
| GlobalListeners | いかなるときも呼ばれる。カーソルの状態を切り替えたりするのに使われている |
| ModalInputStack | FocusedObjectsに先んじて呼ばれる。ある特定のモード(例えばドラッグ中)に入っているときに処理される |
| FocusedObjects | 上記で @noshipu さんが説明してくださっている内容。専用のinterfaceを実装することで、ゲームオブジェクトを注視した状態でクリックや音声コマンドなどを入れることができる |
| UnityUIPointerEvent | uGUIで消費する。uGUIを置くだけで使えるので便利 |
| FallbackInputStack | ModalにもFocusedObjectsにもUnityUIにも引っかからなかった場合に呼ばれる。どんな場所でも何かしら特定のインタラクションが起きたこと自体を拾いたい場合に使う |
GloblListeners の使い方
ざっくり読んでみたところ、HoloToolkit-Unityとして提供されている中では、GlobalListeners はカーソルの状態制御にのみ利用されています。(オブジェクトの注視状態に関わらず)手の上げ下げというインプットを受けてカーソルの状態を変えたりしています。
それ以外の使い出としては、たとえば 「リスナーを備えた対象物があってもなくてもとにかくタップした回数を数えたい」 みたいなときには、以下の様なスクリプトを作って、空のオブジェクトに貼り付けると可能です。
using UnityEngine; using HoloToolkit.Unity.InputModule; namespace HoloToolkit.Unity { public class GlobalInputListener : Singleton<GlobalInputListener>, IInputClickHandler { public void OnInputClicked(InputClickedEventData eventData) { Debug.Log("Call Global Listener"); // ここでなんか数字をカウントアップしたり。 } void Start() { InputManager.Instance.AddGlobalListener(gameObject); } } }
GlobalListener の解除用に、 InputManager.Instance.RemoveGlobalListener() と言う関数も用意されています。
ModalInputStack の使い方
ModalInputStack は HandDraggable.cs 中でドラッグでの consume にのみ使われているようでした。 HandDraggable.cs をちょっと改良すると、つまんでドラッグする事で物体を回転させるスクリプトも簡単に書けそうです。そんなときに ModalInputStack が使えるでしょう。
HoloToolkit-Unity/HandDraggable.cs at master · Microsoft/HoloToolkit-Unity · GitHub
ModalInputStack へのリスナーの登録/解除関数は以下です。
- 一つ追加:
InputManager.Instance.Push() - 一つ解除:
InputManager.Instance.Pop() - 全部解除:
InputManager.Instance.Clear()
ModalInput を利用するには、そのモードへの入り・終わりを定義する必要があるので、上記の追加・解除関数をモードの入り終わりに呼ぶ事になります。その辺は HandDraggable.cs を読むと何となく分かります。
UnityUI の使い方
通常通り GUIを作って、WorldSpace にするだけでOKです。特定の interface 等の実装は必要ありません。
そういえば、HoloLens で OnScreen な GUI を作るのってできないっすね。(カーソル = ディスプレイ中心、なので)
FallbackInputStack の使い方
FocusedObjects のように実体があって collision を持つゲームオブジェクトが、タップ等のイベントを consume しなかった場合、FallbackInputStack にハンドラを登録しておくことで、そいつが受け取ってくれるようになります。フォールバックですね。
InputManager には PushFallbackInputHandler という、フォールバックのハンドラを登録するための関数が用意されているのでそれを用います。たとえば下記のようなスクリプトを用意して、空のオブジェクトにアタッチしておくと、@noshipu さんの記事で扱った手順で登録されたゲームオブジェクトのいずれにも視線を向けずに (つまり空振りの) タップしたときに限り、「fallback input」とログが出ます。
using UnityEngine; using HoloToolkit.Unity.InputModule; namespace HoloToolkit.Unity { public class FallbackInputManager : Singleton<FallbackInputManager>, IInputClickHandler { public void OnInputClicked(InputClickedEventData eventData) { Debug.Log("fallback input"); // はずれ!って表示したりとか。 } void Start() { InputManager.Instance.PushFallbackInputHandler(gameObject); } } }
HandDraggable の使い方
詳しくはこちらの記事で説明されています。オブジェクトに HandDraggable.cs をくっつけたら、手でつかめます、以上。
SpeechInputManager の使い方
FocusedObjects で消費できるインプットイベントのうち、speech に関しては、まずそれが認識対象のワードである(意図のある入力操作である)、ということを事前に登録していないことには、HoloLensも認識のしようがありません。それを司るのが SpeechInputManager.cs です。使い方は先程の @noshipu さんの記事にあります。
KeywordManager との住み分け
SpeechInputManager + ISpeechHandler と似た機能を提供する KeywordManager というのがいます。 KeywordManager の使い方に関しては、こちらの記事が詳しく説明してくださっています
思想の違い、って感じなのですが、 SpeechInputManager + ISpeechHandler では、ISpeechHandler を実装した スクリプトをゲームオブジェクトにアタッチすることで、そのオブジェクトを注視している際にイベントを発行(音声コマンドを言う)すると、そのゲームオブジェクトが音声に応じて反応させることができるのに対し、KeywordManager の場合、gazeとは関係なく、音声コマンドと物や処理を一対一で対応付けていくことができるようになっています。
InputManager が他にやっていること
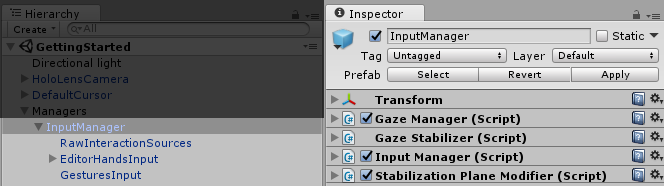
InputManager.prefab には、(細かいことをしない限りは)我々が直接触らないいくつかのスクリプトがアタッチされていますが、ざっくりと以下の様な感じになっています

InputManager にアタッチされているスクリプト
| GazeManager | 結構重要。視線に関して色々情報がとれる。後述 |
| GazeStabilizer | 視線情報のスタビライズ |
| StabilizationPlaneModifier | ここがよく分からないのですが、空間中に平面を仮定してその上で視線座標を動かすことで、視線をスタイビライズするような事をしている、、のかな。このページにそれっぽいことが書いてある |
InputManager の子
| RawInteractionSource | 手の検出などプリミティブなイベントの検出をし、 InputManager に対してイベントを上げる |
| EditorHandsInput | Editor実行時にジェスチャをエミュレートする。個人的にはあまり使い出がないと感じている |
| GesturesInput | HoloLens の基本API群である UnityEngine.VR.WSA.Input に含まれる GestureRecognizer のラッパで、InputManager に対して各種 input イベントを上げてくる |
GazeManager の便利メンバ
GazeManager.Instance.HitObject- 視線が当たっているゲームオブジェクトへの参照GazeManager.Instance.HitPosition- 視線が当たっている衝突点の座標GazeManager.Instance.HitInfo- 上二つを含む、RaycastHit 情報全部GazeManager.Instance.IsGazingAtObject- Raycast 対象にしたレイヤー中に含まれて居る物体に当たっているか否か。GazeManager.Instance.GazeOrigin- 起動時を原点とした視点(頭部)位置GazeManager.Instance.GazeNormal- 視線方向
あたり。使える。
最後に
便利に使わせていただこうと思います。
初めに挙げた Input/Readme.md 中に、以下の様な記述があって、今後どのように WindowsHolographic もとい、Windows Mixed Reality が進化していくのかわくわくします。
and new input sources can be created to support different input devices.
The focus can be triggered by the user’s gaze or any other gaze source.
Currently, that gaze is always coming from the GazeManager class, but this could be extended to support multiple gaze sources if the need arises.
デザイン - 直感的でないものを直感的にする
直感や慣習に任せていると、自然発生的なスピード・可能性でしか物事が進展しない。また、慣習の敷居に可能性が負けてしまう。科学は整然とした理論を持って直感や慣習を排することで、可能性の敷居を超え、スピードを上げる。
しかし科学は「そうであるはずだからそうする」という情熱を持ちながら努力を続けないと実効的な成果が上がらないことが多い。限られた人々の中だけでもてはやされるものになりがちで続かない。それはしばしば、直感や慣習に反していることがあるからである。言い換えると、多くの人によって・無意識に・継続的に体験を続けるために、直感や慣習は大きな駆動力となる。
科学を社会に着地させる際に、それが人々の直感や慣習にあっていれば、可能性の敷居を超えながら、スピードも早く、しかし自然発生的に多くの人に伝播し継続される。こういうことを可能にするのが「デザイン」の仕事なのかなーと思う。
人や社会のことを知り、直感的でないものを直感的にすること。新しい慣習を創ること。科学と人の接点にあり敷居をまたぐ助けとなるもの。僕の思うデザインってそういうもの。
触り心地や佇まいの観点から「そこにあること、手に触れること」の継続価値を最大化するデザイン、の話もあるけど、本文をシンプルにしたかったのでここでは割愛。
Windows の openFrameworks でまともに動画再生の出来る ofxDSHapVideoPlayer を利用する (追記あり)
Mac だと通常の ofVideoPlayer でもそこそこ動画再生出来るのですが、 Windows だと、数十秒の HD 動画を再生するのもろくに出来ません。がたがたしたり、止まったりします。
oF コミュニティは基本 Mac な雰囲気なのでこの件は3年前に一度諦めていたのですが、どうしても Windows + oF で動画再生をしたかったので、改めて色んな物を調べてみたのですが、 ofxDSHapVideoPlayer が一番お手軽に使えそうだったので、簡単に経過と使い方をまとめておきます。
候補
- ofVideoPlayer
- ofxHapPlayer
- ofxDSHapVideoPlayer
- ofxWMFVideolayer(追記)
ofVideoPlayer
冒頭で述べたとおり使い物になりません。
ofxHapPlayer
GitHub にも記述がありますように、どうやら VS向け0.9には対応していないようです。GitHubに上がっている物をそのまま突っ込むとビルドも通らなかったので、ちょっとコードを弄って無理矢理動かしてみたのですが、ビルドが通り起動は出来ても動画は表示されませんでした。
また、0.84 でもビルドが通りませんでした。
ここを深追いするのはやめにしました。
ofxDSHapVideoPlayer
以下の通りでちゃんと使えることがわかったので、利用する事にします。FullHD の動画も、結構長い動画も、サクサク再生出来ます。
ofxWMFVideolayer(追記)
はじめ、 ofxDSHapVideoPlayer の紹介と、Hapへのエンコードの仕方だけの記事にしようと思っていたのですが、追加で ofxWMFVideolayer も試してみたところ、普通に動きました。この記事でこの後、 Hapは動画サイズがでかくなるからだるい という内容を書いていますが、 ofxWMFVideolayer なら通常の H264 .mp4 もそのまま再生出来るので、通常の利用法ならこちらの方が良さそうな気配です。(あーれー)
ofxWMFVideolayer の問題点
ただし、 Github 記載がありますように NVIDIA を想定して作られているらしく、Compatibility に問題があるようです。 下に記載した私の作業環境ではうごきました。
また、現状の ofxWMFVideolayer は、 ofBaseVideoPlayer を継承する形では実装されておらず、 getPixels() 関数や getTexture() 関数が実装されていません。この辺りが問題になる方は、 ofxDSHapVideoPlayer を利用した方が良いかも知れません。
Hap 動画の容量デカすぎ問題
Hap ではデコードのスピードを重視するために、ビデオデータの容量が通常の H264 mp4 の20倍程度のサイズになります。そこだけが問題です。たとえば、30秒程度の動画が300MB近くあったりします。大問題なのですが、今回はそれが問題にならない人向け、と言うことでここから先おつきあい下さい。
使い方
作業環境
- Windows 8.1 - GIGABYTE Brix Intel Core i7-3537U @ 2.50 GHz - oF (for Visual Studio) v0.9.7 - Visual Studio Community 2015 - Adobe Media Encoder CS5.5
1. Windows に HAP For Direct Show codec をいれる
ここでインストールされるものは再生のためだけはなく、続くエンコーダでも利用されます。
2. Adobe Media Encoder でエンコードする
ffmpeg に挫折
本当は ffmpeg を設定したら狙い通りの hap がエンコード出来ますよ! という記事にしたかったのですが、色々トライして挫折しました。
一方で、上記の codec をインストールした時点で、 Adobe Media Encoder で Hap エンコードが可能になったので、もうそちらで済ませてしまうことにしました。 Adobe 使えない人にはごめんなさい。
Media Encoder での手順
使っているのは CS5.5 の Media Encoder です
- 形式で Microsoft AVI を選ぶ
- 「ビデオコーデック」の中から Hap を選ぶ
- 必要なら「コーデック設定」から最上位画質を選んだりする。私は通常のままで充分。
- 幅・高さ・フレームレート・縦横比 などを決める
- フィールドタイプ はプログレッシブ

3. ofxDSHapVideoPlayer を oF に組み込む
- 基本は 公式 の通りでOK
- そういえばいつの間にか、oF (for Visual Studio) にも、ofxアドオンを管理する VSアドオンが出来ましたね。これで簡単に追加できます
最後に
解像度の多きな動画もサクサク再生出来て、自分のやりたかったことはさくっと実現できて良かったなーなのですが、動画のサイズが爆発するので、長時間の動画再生には向いていません。用法容量を守り正しくお使い下さい。
追記 → ofxWMFVideolayer もある
途中に書き加えましたが、 ofxWMFVideolayer でも普通に Full HD 30p, 尺の長い動画が安定して再生出来ました。この記事は、Hap のための個人的なメモとして残しておこうと思います(笑)
noisejs の TypeScript 型定義ファイルを作成し Contribute してみた
なぜしたか
Create.js を TypeScript で書くことがあったのですが、その中で perlin/simplex noise を使いたくなり、それももちろん TypeScript で書きたいなーとなりました。
bower/npm で手に入る perlin/simplex noise の javascript 実装として GitHub - xixixao/noisejs: Javascript 2D Perlin & Simplex noise functions がありますが、意外にも型定義ファイルがありませんでした。なので作成しました。(コンストラクタ含め関数6つだったので^^)
最近 TypeScript にぞっこんなので、愛を示すためにコントリビュートしてみたくなりました。
完成品はこちら
以下のコマンドで取ってこれます(感動)
$ tsd install noisejs --save
.d.ts ファイルの作り方調査
まずは vvakame さんのこの記事を参考に。 vvakame さんの溢れる人徳により、とても気軽にコントリビュートできそうな気がしてきます。
また、具体的な作業も含めてまとめて下さっている方もいました。こちらも大変参考になりました
typescriptの定義ファイル(d.ts)を実際にDefinitelyTypedにPullRequestしてみた – 押入れ工房 – Oscillate Cobalt
他の型定義ファイルを参考にする
具体的なコードの書き方は、よくお世話になっていて使い方を知っており、コード量もあまり長くない、以下の二つを参考にしてみました。
- DefinitelyTyped/victor/victor.d.ts - 2d ベクトル計算のライブラリ
- DefinitelyTyped/stats/stats.d.ts - jsのfps計測ユーティリティ
jsdoc 対応
/** * [function description] * @param {number} x [description] * @return {number} [description] */
の形式の説明を、クラス/関数毎につけておきます。 atom.io エディタを使っているのですが、 docblockr を使うとお手軽でした。
テストコード
先の vvakame さんの記事中に
hoge.d.tsという型定義ファイルを作った場合、hoge-tests.tsというファイルを作成し、hoge.d.tsの利用例を書いてください。
hoge-tests.tsが"動作"するコードである必要はありません。コンパイルが通ることが確認できればよいです。
ようするに、pull request出す前に tsc --noImplicitAny hoge/hoge.d.ts と tsc --noImplicitAny hoge/hoge-tests.ts が通ることを確認しましょう。
とあります。先ほどの二つのライブラリの -tests.ts ファイルを見てみたところ、関数を順に呼ぶだけのシンプルなテストコードとなっていたので、それに準ずることとします→こちら
実際にテストしてみる
/// <reference path="./typings/noisejs/noisejd.d.ts/> を各 .ts ファイルのヘッダに入れることで定義ファイルが使える様になるのはもちろん確認した上で、恥ずかしくないようしっかりとテストをしておきたいです。
DefinitelyTyped プロジェクトのテストスクリプト実行 (怪しい)
# プロジェクトに移動 $ cd DefinitelyTyped # テスト等に必要なパッケージをインストール $ npm install # テスト実行 $ npm test
これをやってみたところ、
----------------------------------------------------------------------------- Queued for testing ----------------------------------------------------------------------------- noisejs/noisejs-tests.ts noisejs/noisejs.d.ts # 中略 ----------------------------------------------------------------------------- Total ----------------------------------------------------------------------------- Elapsed time : ~3.526 seconds (3.526s) Syntax error : 0.00% (0/1) Failed tests : 0.00% (0/1) Invalid header : 0.00% (0/1) Without tests : 0.00% (0/1) -----------------------------------------------------------------------------
という感じの出力で、問題がなさそうです。
いや、本当か?と思って、わざと .d.ts コードに間違いを仕込んで見たりしたのですが、やはり問題無くテストが通った風になります。私のやり方が間違っている気がします。
node.js の require で確認する
CommonJS の module の仕組みがよくわからないまま .d.ts を書いていて不安なので、一応確認しておこうかな、と。
npm から noisejs を引っ張ってきて、
$ npm install noisejs
実際にnode.jsのスクリプト中で呼び出してみます
import noisejs = require('noirejs'); // 中略 var noisejs: Noise = new noisejs(Math.random()); // 後略
的なコードを node で実行したところ、ちゃんと動いたので、大丈夫そうです。とりあえずこれで CommonJS 的には OK っぽいので、良いことにします。
プルリクエストを出してみる
- GitHub 上で DefinitelyTyped/DefinitelyTyped を Fork して
- ローカルに clone し、
- 上で作成した
noisejs.d.tsnoisels-tests.tsを含むnoisejsフォルダを追加して - commitし、
- 自分のリモート(GitHub) に Push して
- そこで "New pull request" をクリック
- わかりやすいコメントを書いて、pull request を作成
Pull request 後のやりとりはこちらに。なんとも軽快。
これでコントリビュートが完了し、他の型定義ファイルと同様、 tsd install noisejs --save コマンドで取ってこれるようになりました。やったー。
オープンソースへのコミットはこれが初体験でした。結構責任が生じるので緊張しましたが、恥ずかしいことにならないよう勉強が出来たので良かったです。
Deprecate TSD
この記事を書き始めて色々調べているうちに気がついたのですが、型定義ファイルを管理する tsd コマンドが非推奨になり、新しい型定義管理ツールとして typings というのが始まっているようです。
DefinitelyTyped の一つのリポジトリに、すべてのライブラリの .d.ts ファイルを集合させる仕組みでは無くなるらしく、おそらくそちらの方がいい気がします。今回は旧来の手法にのっとってコントリビュートしてみましたが、次は typings の手法でコントリビュートしてみたいです。