デザイン - 直感的でないものを直感的にする
直感や慣習に任せていると、自然発生的なスピード・可能性でしか物事が進展しない。また、慣習の敷居に可能性が負けてしまう。科学は整然とした理論を持って直感や慣習を排することで、可能性の敷居を超え、スピードを上げる。
しかし科学は「そうであるはずだからそうする」という情熱を持ちながら努力を続けないと実効的な成果が上がらないことが多い。限られた人々の中だけでもてはやされるものになりがちで続かない。それはしばしば、直感や慣習に反していることがあるからである。言い換えると、多くの人によって・無意識に・継続的に体験を続けるために、直感や慣習は大きな駆動力となる。
科学を社会に着地させる際に、それが人々の直感や慣習にあっていれば、可能性の敷居を超えながら、スピードも早く、しかし自然発生的に多くの人に伝播し継続される。こういうことを可能にするのが「デザイン」の仕事なのかなーと思う。
人や社会のことを知り、直感的でないものを直感的にすること。新しい慣習を創ること。科学と人の接点にあり敷居をまたぐ助けとなるもの。僕の思うデザインってそういうもの。
触り心地や佇まいの観点から「そこにあること、手に触れること」の継続価値を最大化するデザイン、の話もあるけど、本文をシンプルにしたかったのでここでは割愛。
Windows の openFrameworks でまともに動画再生の出来る ofxDSHapVideoPlayer を利用する (追記あり)
Mac だと通常の ofVideoPlayer でもそこそこ動画再生出来るのですが、 Windows だと、数十秒の HD 動画を再生するのもろくに出来ません。がたがたしたり、止まったりします。
oF コミュニティは基本 Mac な雰囲気なのでこの件は3年前に一度諦めていたのですが、どうしても Windows + oF で動画再生をしたかったので、改めて色んな物を調べてみたのですが、 ofxDSHapVideoPlayer が一番お手軽に使えそうだったので、簡単に経過と使い方をまとめておきます。
候補
- ofVideoPlayer
- ofxHapPlayer
- ofxDSHapVideoPlayer
- ofxWMFVideolayer(追記)
ofVideoPlayer
冒頭で述べたとおり使い物になりません。
ofxHapPlayer
GitHub にも記述がありますように、どうやら VS向け0.9には対応していないようです。GitHubに上がっている物をそのまま突っ込むとビルドも通らなかったので、ちょっとコードを弄って無理矢理動かしてみたのですが、ビルドが通り起動は出来ても動画は表示されませんでした。
また、0.84 でもビルドが通りませんでした。
ここを深追いするのはやめにしました。
ofxDSHapVideoPlayer
以下の通りでちゃんと使えることがわかったので、利用する事にします。FullHD の動画も、結構長い動画も、サクサク再生出来ます。
ofxWMFVideolayer(追記)
はじめ、 ofxDSHapVideoPlayer の紹介と、Hapへのエンコードの仕方だけの記事にしようと思っていたのですが、追加で ofxWMFVideolayer も試してみたところ、普通に動きました。この記事でこの後、 Hapは動画サイズがでかくなるからだるい という内容を書いていますが、 ofxWMFVideolayer なら通常の H264 .mp4 もそのまま再生出来るので、通常の利用法ならこちらの方が良さそうな気配です。(あーれー)
ofxWMFVideolayer の問題点
ただし、 Github 記載がありますように NVIDIA を想定して作られているらしく、Compatibility に問題があるようです。 下に記載した私の作業環境ではうごきました。
また、現状の ofxWMFVideolayer は、 ofBaseVideoPlayer を継承する形では実装されておらず、 getPixels() 関数や getTexture() 関数が実装されていません。この辺りが問題になる方は、 ofxDSHapVideoPlayer を利用した方が良いかも知れません。
Hap 動画の容量デカすぎ問題
Hap ではデコードのスピードを重視するために、ビデオデータの容量が通常の H264 mp4 の20倍程度のサイズになります。そこだけが問題です。たとえば、30秒程度の動画が300MB近くあったりします。大問題なのですが、今回はそれが問題にならない人向け、と言うことでここから先おつきあい下さい。
使い方
作業環境
- Windows 8.1 - GIGABYTE Brix Intel Core i7-3537U @ 2.50 GHz - oF (for Visual Studio) v0.9.7 - Visual Studio Community 2015 - Adobe Media Encoder CS5.5
1. Windows に HAP For Direct Show codec をいれる
ここでインストールされるものは再生のためだけはなく、続くエンコーダでも利用されます。
2. Adobe Media Encoder でエンコードする
ffmpeg に挫折
本当は ffmpeg を設定したら狙い通りの hap がエンコード出来ますよ! という記事にしたかったのですが、色々トライして挫折しました。
一方で、上記の codec をインストールした時点で、 Adobe Media Encoder で Hap エンコードが可能になったので、もうそちらで済ませてしまうことにしました。 Adobe 使えない人にはごめんなさい。
Media Encoder での手順
使っているのは CS5.5 の Media Encoder です
- 形式で Microsoft AVI を選ぶ
- 「ビデオコーデック」の中から Hap を選ぶ
- 必要なら「コーデック設定」から最上位画質を選んだりする。私は通常のままで充分。
- 幅・高さ・フレームレート・縦横比 などを決める
- フィールドタイプ はプログレッシブ

3. ofxDSHapVideoPlayer を oF に組み込む
- 基本は 公式 の通りでOK
- そういえばいつの間にか、oF (for Visual Studio) にも、ofxアドオンを管理する VSアドオンが出来ましたね。これで簡単に追加できます
最後に
解像度の多きな動画もサクサク再生出来て、自分のやりたかったことはさくっと実現できて良かったなーなのですが、動画のサイズが爆発するので、長時間の動画再生には向いていません。用法容量を守り正しくお使い下さい。
追記 → ofxWMFVideolayer もある
途中に書き加えましたが、 ofxWMFVideolayer でも普通に Full HD 30p, 尺の長い動画が安定して再生出来ました。この記事は、Hap のための個人的なメモとして残しておこうと思います(笑)
noisejs の TypeScript 型定義ファイルを作成し Contribute してみた
なぜしたか
Create.js を TypeScript で書くことがあったのですが、その中で perlin/simplex noise を使いたくなり、それももちろん TypeScript で書きたいなーとなりました。
bower/npm で手に入る perlin/simplex noise の javascript 実装として GitHub - xixixao/noisejs: Javascript 2D Perlin & Simplex noise functions がありますが、意外にも型定義ファイルがありませんでした。なので作成しました。(コンストラクタ含め関数6つだったので^^)
最近 TypeScript にぞっこんなので、愛を示すためにコントリビュートしてみたくなりました。
完成品はこちら
以下のコマンドで取ってこれます(感動)
$ tsd install noisejs --save
.d.ts ファイルの作り方調査
まずは vvakame さんのこの記事を参考に。 vvakame さんの溢れる人徳により、とても気軽にコントリビュートできそうな気がしてきます。
また、具体的な作業も含めてまとめて下さっている方もいました。こちらも大変参考になりました
typescriptの定義ファイル(d.ts)を実際にDefinitelyTypedにPullRequestしてみた – 押入れ工房 – Oscillate Cobalt
他の型定義ファイルを参考にする
具体的なコードの書き方は、よくお世話になっていて使い方を知っており、コード量もあまり長くない、以下の二つを参考にしてみました。
- DefinitelyTyped/victor/victor.d.ts - 2d ベクトル計算のライブラリ
- DefinitelyTyped/stats/stats.d.ts - jsのfps計測ユーティリティ
jsdoc 対応
/** * [function description] * @param {number} x [description] * @return {number} [description] */
の形式の説明を、クラス/関数毎につけておきます。 atom.io エディタを使っているのですが、 docblockr を使うとお手軽でした。
テストコード
先の vvakame さんの記事中に
hoge.d.tsという型定義ファイルを作った場合、hoge-tests.tsというファイルを作成し、hoge.d.tsの利用例を書いてください。
hoge-tests.tsが"動作"するコードである必要はありません。コンパイルが通ることが確認できればよいです。
ようするに、pull request出す前に tsc --noImplicitAny hoge/hoge.d.ts と tsc --noImplicitAny hoge/hoge-tests.ts が通ることを確認しましょう。
とあります。先ほどの二つのライブラリの -tests.ts ファイルを見てみたところ、関数を順に呼ぶだけのシンプルなテストコードとなっていたので、それに準ずることとします→こちら
実際にテストしてみる
/// <reference path="./typings/noisejs/noisejd.d.ts/> を各 .ts ファイルのヘッダに入れることで定義ファイルが使える様になるのはもちろん確認した上で、恥ずかしくないようしっかりとテストをしておきたいです。
DefinitelyTyped プロジェクトのテストスクリプト実行 (怪しい)
# プロジェクトに移動 $ cd DefinitelyTyped # テスト等に必要なパッケージをインストール $ npm install # テスト実行 $ npm test
これをやってみたところ、
----------------------------------------------------------------------------- Queued for testing ----------------------------------------------------------------------------- noisejs/noisejs-tests.ts noisejs/noisejs.d.ts # 中略 ----------------------------------------------------------------------------- Total ----------------------------------------------------------------------------- Elapsed time : ~3.526 seconds (3.526s) Syntax error : 0.00% (0/1) Failed tests : 0.00% (0/1) Invalid header : 0.00% (0/1) Without tests : 0.00% (0/1) -----------------------------------------------------------------------------
という感じの出力で、問題がなさそうです。
いや、本当か?と思って、わざと .d.ts コードに間違いを仕込んで見たりしたのですが、やはり問題無くテストが通った風になります。私のやり方が間違っている気がします。
node.js の require で確認する
CommonJS の module の仕組みがよくわからないまま .d.ts を書いていて不安なので、一応確認しておこうかな、と。
npm から noisejs を引っ張ってきて、
$ npm install noisejs
実際にnode.jsのスクリプト中で呼び出してみます
import noisejs = require('noirejs'); // 中略 var noisejs: Noise = new noisejs(Math.random()); // 後略
的なコードを node で実行したところ、ちゃんと動いたので、大丈夫そうです。とりあえずこれで CommonJS 的には OK っぽいので、良いことにします。
プルリクエストを出してみる
- GitHub 上で DefinitelyTyped/DefinitelyTyped を Fork して
- ローカルに clone し、
- 上で作成した
noisejs.d.tsnoisels-tests.tsを含むnoisejsフォルダを追加して - commitし、
- 自分のリモート(GitHub) に Push して
- そこで "New pull request" をクリック
- わかりやすいコメントを書いて、pull request を作成
Pull request 後のやりとりはこちらに。なんとも軽快。
これでコントリビュートが完了し、他の型定義ファイルと同様、 tsd install noisejs --save コマンドで取ってこれるようになりました。やったー。
オープンソースへのコミットはこれが初体験でした。結構責任が生じるので緊張しましたが、恥ずかしいことにならないよう勉強が出来たので良かったです。
Deprecate TSD
この記事を書き始めて色々調べているうちに気がついたのですが、型定義ファイルを管理する tsd コマンドが非推奨になり、新しい型定義管理ツールとして typings というのが始まっているようです。
DefinitelyTyped の一つのリポジトリに、すべてのライブラリの .d.ts ファイルを集合させる仕組みでは無くなるらしく、おそらくそちらの方がいい気がします。今回は旧来の手法にのっとってコントリビュートしてみましたが、次は typings の手法でコントリビュートしてみたいです。
THETA S のUSBライブストリーミングをブラウザで球面マップする
はじめに
Theta S が出たときからずっと、USBカメラとして使えるなら WebRTC に流したい! と思っていたのですが、Dual Fisheye の画像を球面にマップするところが自分では実装できず困っていました。
それからしばらくして、この記事様様さまを拝見し、ありがたやー!と僕は叫びました
まさしく、これです。
しかし実際にページにアクセスしてみたところ、THREEのライブラリが正しく読まれていなかったり、コードの一部がgit上で先祖返りしていたりして、正常に動きませんでした。そこで、自分で動くように修正することにしました。
なので、本日の記事は、あくまで巨人の肩でちょっとだけダンスしてみた案件になります。よろしくお願いします。
完成品
コードはこちらにあげてあります。元がGistで扱いづらかったので、恐縮ですがGitのプロジェクトにしています
最近 getUserMedia が https じゃないととれなくなってしまったので、実行可能な状態でウェブにはあげていません。皆様、Gitからコードを取得して npm http-server とかで試してみてください。
かわりに、録画した物をあげておきます
RICOH THETA S USB Live Streaming to WebRTC
修正内容
環境
- Three.js v73
- RICOH THETA S
- Google Chrome
球面へのテクスチャマッピング
基本は元記事の通りですが、最新のリビジョン で、theta-view.js のメインの処理を行っているコードがごっそりと削除されています。(コミットミスでしょうか) 一個前のリビジョン にコードが残っているので、こちらを使うことにします。
接合面の調整
本家のコードのままだと、少々カットしすぎてしまっているので、良い感じになるよう数値を調整します。詳細はコードをご覧下さい。スムージングはやっていません。(やりたい!)
Theta S の USBライブストリーミングを受ける
今回は、ローカルに接続されたTheta S の動画像を表示することにします。WebRTC の getUserMedia の定石通り取得して、 <video> タグに流し込みます。 <video> タグは直接は表示されず、jsで作るCanvasに、Three.jsがマッピングした映像が表示されることになります。
おまけ:FOV調整
視野角を広くしたり狭くしたり出来るようにします。 OrbitControl.js のマウスホイールは別のイベントに当てられているので、独自に上下キーでFOVをコントロールできるようにします
function keydown(e) { var keyCode = e.keyCode; switch (keyCode) { case 40: // zoom out camera.fov += 1; if(camera.fov >= 130) camera.fov = 130; camera.updateProjectionMatrix(); break; case 38: // zoom in camera.fov -= 1; if(camera.fov <= 30) camera.fov = 30; camera.updateProjectionMatrix(); break; } } document.addEventListener("keydown", keydown);
おわりに
双方向化
今回は https サーバを立てるのがめんどくさかったりしたのでローカルのカメラを表示するのにとどめましたが、テクスチャとしてWebRTCでリモートから送られてきた動画を使うだけで、双方向全天球ウェブチャットのできあがりです。
連続稼働と用途
蛇足ですが、この記事を書いたりいろいろしている間、8時間以上連続して Theta S を USB ライブストリーミング状態にしていますが、今のところ大丈夫なようです。もう少し連続して使ってみます。
常時接続して監視カメラ的に使えるかなーと思いましたが、ライブストリーミングの状態にするのに現状ハードウェアキーをしかも特殊な作法で押すしか無いので、ちょっと不便そうです。
解像度
球面にマップすると、やはり USBの 1280x720 では全然足りない感じがします。HDMI ライブストリーミングの FullHD を HDMI キャプチャして使ったとしても、おそらくまだまだ足りないんだろうなぁ、という気もします。この辺りは、これからまだまだ発展の余地があるなぁと思いました。将来が楽しみですね!
たき火

たき火に惚れた
Unity や openFrameworks でたびたびパーティクルを飛ばしたり光る表現をしたりしているけど、
結局は現実の圧勝
そもそも、たき火をつくるのはそんなに簡単ではない
ようやくついた火に少しずつ薪を足して守る
代わる代わる人がやってきて、火に照らされた顔を見たり、火を見たりしながらゆっくりと語る
火がパチパチと音を立て、温かくて、別に話すことがなくても時間が気持ちよく流れていく
子供が枯れ葉を投げ込んで火が大きくなるのに、きゃーきゃー言っている
たき火の熱は服を通り越して直接肌を焼いてくるような感覚がある
冷たい外気と熱い炎のダイナミックレンジ
パチパチという音は、脚色無く現実の音として鳴り、冷たい空気を揺らして直接耳に届く
赤や青の炎のダイナミックレンジ
白飛びした赤から、透明の青
うちわで扇ぐと、遅延無くゆらゆらと反応する光と熱と音
コンピュータでは当分表現できないというか
「ディスプレイ」という概念の無力さを思い知る
見上げると、月と星空
人の目と耳と肌の能力との華麗すぎるコラボレーション
たき火は身に危険を及ぼしうるが、
使いこなすことで、身を守る道具ともなる
食事を作ることも出来る
あかりのおかげで夜も活動できる
熱のおかげで冬を越すことが出来る
危険を管理することで便益を手に入れてきたことを実感する
穏やかで、当たり前すぎるのだけど、
人の能力を高めるもっとも基本的な要素のひとつであることを確認する
6歳の女の子が「たき火は消える直前も良かった」と言った
食事をし、暖を取り、仲間と語り合い、そしてこれから寝る
目に焼きついた光と体に残る暖かさ
たき火は人の生を象徴しているような気がした
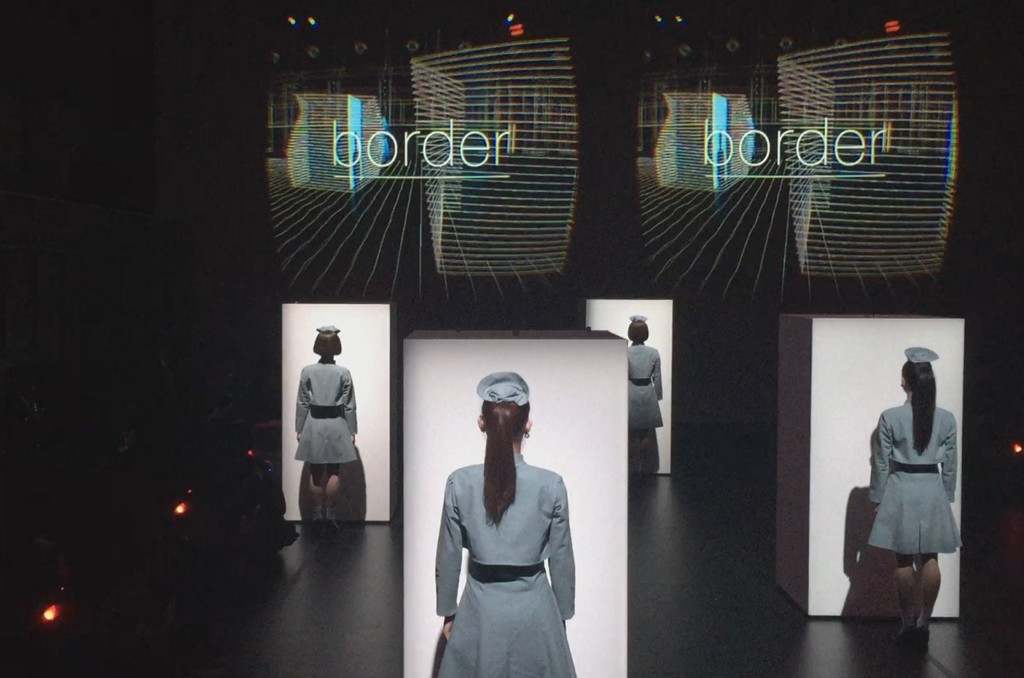
Rhizomatiks Research x ELEVENPLAY "border" 体験の感想など
物販で売っていた前公演 “MOSAIC” の CD を聴きながら書いています

公演の概要
公式をご参考下さい
感想
- CGカッコいい
- 照明カッコいい
- 音カッコいい
- ダンスカッコいい (目の前に来るのでドキドキする)
- 運営が素晴らしい
- チケット当たって良かった!
以下多大なネタバレが含まれます。間違いとか不理解とかあったらご指摘いただけるとありがたいです。
MIRAGE との対比
もう3年も前になってしまいますが、理研と パフォーマンスグループ GRINDER-MAN の作品「MIRAGE」を体験しました。頭をがつーんとやられたのが今でも生々しく思い出されます。
似ている部分があったので比較してみます。
- (同) 遮蔽型の HMD を使い、 HMD に外づけた RGB カメラの現在の映像を表示ししたりしなかったり、透過したりするのは同じ
- (同) ダンサーが出てきて、目の前まで来たり横切ったり、体を触って実在感を確認し没入感を高める演出は同じ
- (異) border では、リアルタイムレンダリングされる CG と、RGB カメラの映像が半透明に重ねられたり切り替えられたりしますが、 MIRAGE では、過去に収録された映像と現在の映像が切り替えられたり重ねられたりします。
最後の (異) が重要な気がしました。技術的には、10人同時参加しているすべての人(WHILL)の視点を、 ladybug 等の全天周カメラで移動しながら同時に撮るのは、以下の様な理由で相当困難です
- ladybug で撮ってしまうと、ダンサーと環境しかなければ良いのですが、同時に体験している他のお客さんの位置に他の全天周カメラが収まってしまう
- 他の9台にはダミーのお客さんを乗っけて10回全天周カメラで収録する、と言う手もあるけど、他人とは言え性別が入れ替わったりするとさすがにわかる
- そもそも border ではRGBカムx2でステレオをしているので、 過去映像とのすげ替えは無理
他にも細かくいろいろありそうですが、総じて MIRAGE ほどの「現実・幻影のすげ替え・重ね合わせ」の作り込みは難しそうです。
border は、 非現実 (CGとダンスの世界、ライゾマ+MIKIKO先生的かっちょいい世界) と現実世界の境界を溶かす体験で、MIRAGE はある種の生々しい幻影を見せられる体験ってことかなーと思いました。
画質話
MIRAGEはまず低画質の世界で現実感をキャリブレーションした後幻影が融けてくる、という演出になっているので、HMDもカメラもある意味低画質で良かったのですが、カッコいいCGの世界が強く押し出されているborderでは、やはり画質がほしいなぁ、と言う感想を持ってしまいました。 Oculusもはその点まだ不足している印象です。
技術的/仕掛け的なはなし
つらつらとメモ。
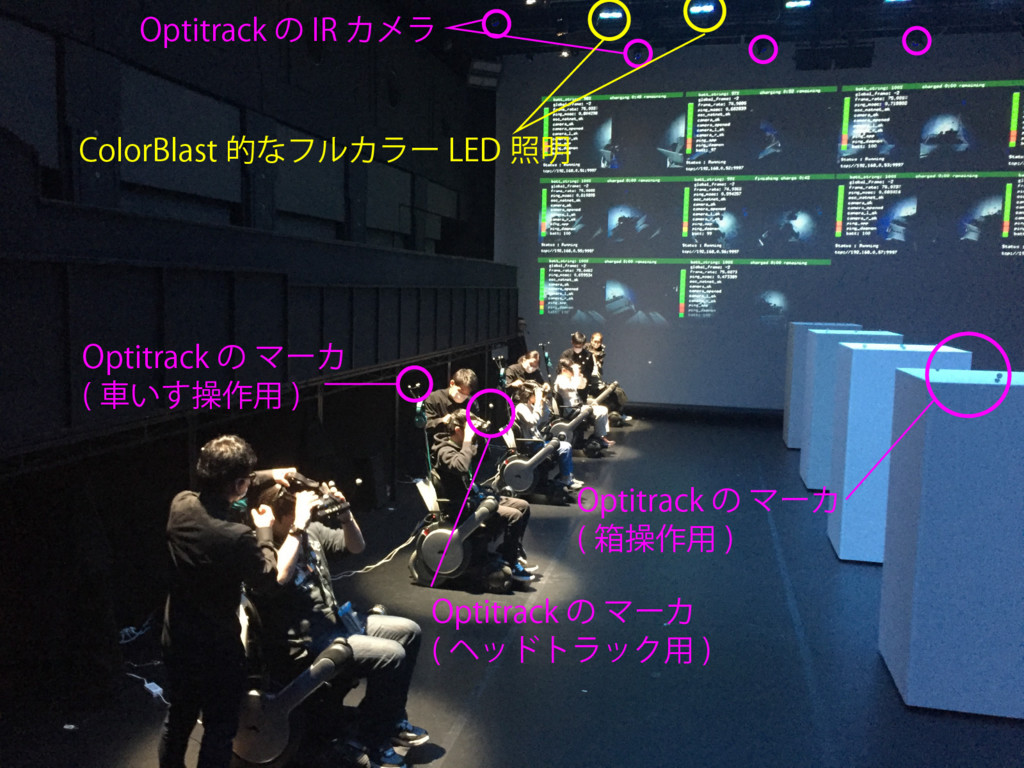
写真に書き込んじゃいましたが、表に出てて体験者が直接触れるのはこんな感じだと思いました。


トラッキング周り
という流れだと想像します。 Optiが理想的に取れていれば位置姿勢が取れているので Oculusのジャイロ情報は使わなくても良いのかな。
Optiの場合、(確か)固有の位置関係にある4つのマーカの組みを1つのID付きのトラッキング対象として登録出来るのだけど、それを10組登録してトラッキングするのは結構緊張感あるなーと思いました。距離が近いと入れ替わりとかありそう。意外とだいじょうぶなのかな。。。
車いす自体の制御には、それとは別に車いすの背中につけてある三角形のマーカセットでのトラッキング情報を使う。こちらは平面の仮定を置いている、のかな。
車いすを指定時間で指定位置まで持っていくのとか、結構専門的なプログラムな気がします。映像的なものだけじゃないライゾマさま、やっぱすごすぎ。
ステレオカメラ
公式サイトのキービジュアルではむき出しになっている前面のカメラ、4つのマイクが並んでいる独特のスタイルは、PlayStation Eyeだと思います。本番ではカバーがついていました。以前 @hecomi 先生が記事にもされていましたが、 VGA 60fps で撮れる安価なウェブカムとして超優秀で、おそらくそれが買われて採用されているのでしょう。
ただ、実際体験した感じだと、あまり立体視している感じは出ていなかったような気がします。他の表現や演出にあっけにとられ過ぎていて、立体化があるかどうかを気にして無すぎたのかもしれません(笑)
照明との連動?
作品中で、白い箱が動き回って、それがさらにAR的な演出で変形したりするのですが、実世界の照明との連動が、されていたようなされていなかったような、微妙な感じでした。(後から鑑賞した際は、確かに白い箱に照明が当てられてカラフルに着色していたのですが、体験したCGの世界では、それほど色がついている印象はなかったです)
照明にColorBlast を使っていたので、照明の入力はすべて楽譜のようにデータ化されているはずです。なので、CGの世界でもそれと連動するように世界に照明を配置して光らせると、より良い感じだったかもなーと思いました。(やってたかもしれません)
ポンチョ

ポンチョを着せられたときに何でかなーと考えたのですが、体験したあと鑑賞までしてようやくわかりました。
終盤にHMD内ではCGのダンサーが踊っているシーンがあります。重畳しているものだと思って体験中は見ていたのですが、後で鑑賞してみると、実は、ステージで現実のダンサーが踊っているのと完全に同期したCGのダンサー「だけ」がHMDの中では踊っているのです。
しかし、HMDで見ている世界には、ほかの9名の鑑賞者もいます。現実の世界からダンサーだけ消すのは難しい気がするのですが、実はこのとき、現実世界と重畳されていると思い込んでみていたHMDのCGの世界は、実はフルCGなんですね。いつの間にかCGの世界に鑑賞者が入っていた!という驚きです。そのためにその日どんな格好で来るかわからない鑑賞者の服装を隠す必要があり、ポンチョを着せられていたわけです。
もしかしたら他のシーンでも、鑑賞者はいつの間にかCGに入れ替わっていたかも知れません。(演出とダンスが格好良すぎてほぼ気がつかない(笑)
オペレーション他
- 待ち時間に真鍋さん直々に出演されているインストラクション動画を見ました。これで入場から退場まで迷い無く体験することが出来ました。
- 上演の間の時間WHILLを壁寄せに並べている隙に、MBPの充電とWHILLの充電をしていたようです。ケーブル二本。すごく複雑な装置に見えますが、オペレーションがすごくスムースに行われていて素晴らしかったです
さいごに
とにもかくにもスゴイ体験でした。こんな攻めたステージを一般向けに三日間もやるというのが、すごすぎます。紅白のPerfumeといい、こういう現場での強さは Rhizomatiks さんはさすがですね。惚れます。
16bit 浮動小数点のテクスチャできれいにブレンドを行う
はじめに
前回の記事では、WebGL(Three.js)でFBO ping-pongすることで、テクスチャのブレンディングを行い、それによって映像中の動く物体を消す処理をやってみました。
しかし、問題がありました。
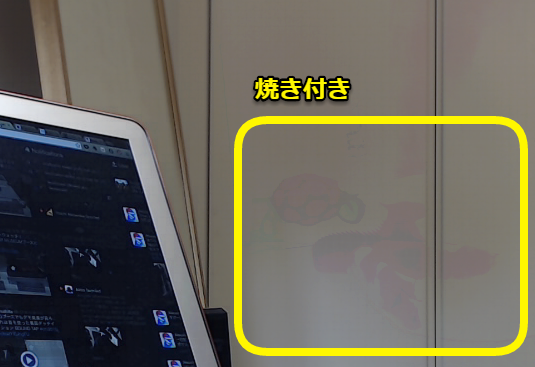
今回の手法だと、背景に対してコントラストが高い動体は、焼きついたように長時間残ることもあります。

前記事時点では、上の写真のよう焼き付きが起きてしまっていました。手法はあっているはずなのになんでこうなるのか、解明できず気持ち悪かったので、続けて検討したところ、間違いに気がついたので、修正して投稿します。
手法の検証
以下の式で毎回のカメラ画像を足し合わせていくと、動く物は消える(またはブラーがかかる)というのが、前回の記事の内容でした。
正しく出来ている場合のシミュレーション
まず、Excelを使って、この計算で狙ったとおりの効果が出るかを確認します。
簡単のためにグレースケールと言うことにして、はじめ入力が50の明るさだったところに、10フレームだけ200の明るさが入って、その後また50に戻る、というものです。フィルタの係数はここでは試しに
としてみます。(新しいフレームが0.1の重さで足される)
| 入力X | 出力Y |
|---|---|
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 200 | 65 |
| 200 | 78.5 |
| 200 | 90.65 |
| 200 | 101.585 |
| 200 | 111.4265 |
| 200 | 120.28385 |
| 200 | 128.255465 |
| 200 | 135.4299185 |
| 200 | 141.8869267 |
| 200 | 147.698234 |
| 50 | 137.9284106 |
| 50 | 129.1355695 |
| 50 | 121.2220126 |
| 50 | 114.0998113 |
| 50 | 107.6898302 |
| 50 | 101.9208472 |
| 50 | 96.72876245 |
| 50 | 92.05588621 |
| 50 | 87.85029758 |
| 50 | 84.06526783 |
| 50 | 80.65874104 |
| 50 | 77.59286694 |
| 50 | 74.83358025 |
| 50 | 72.35022222 |
| 50 | 70.1152 |
| 50 | 68.10368 |
| 50 | 66.293312 |
| 50 | 64.6639808 |
| 50 | 63.19758272 |
| 50 | 61.87782445 |
| 50 | 60.690042 |
| 50 | 59.6210378 |
| 50 | 58.65893402 |
| 50 | 57.79304062 |
| 50 | 57.01373656 |
| 50 | 56.3123629 |
| 50 | 55.68112661 |
| 50 | 55.11301395 |
| 50 | 54.60171256 |
| 50 | 54.1415413 |
| 50 | 53.72738717 |
| 50 | 53.35464845 |
| 50 | 53.01918361 |
| 50 | 52.71726525 |
| 50 | 52.44553872 |
| 50 | 52.20098485 |
| 50 | 51.98088637 |
| 50 | 51.78279773 |
| 50 | 51.60451796 |
| 50 | 51.44406616 |
| 50 | 51.29965954 |
| 50 | 51.16969359 |
| 50 | 51.05272423 |
| 50 | 50.94745181 |
| 50 | 50.85270663 |
| 50 | 50.76743596 |
| 50 | 50.69069237 |
| 50 | 50.62162313 |
| 50 | 50.55946082 |
| 50 | 50.50351474 |
200という明るい色が入った後はしばらく画面が明るくなりますが、その後次第にもとの50に戻っていく様子がわかると思います。本当にこうなっていれば、焼き付きのような状態にはならないはずです。
GLSLでの小数丸め
ここからあーだこーだと考えて、はっと、小数の扱いが間違っていることに気がつきました。GLSLのテクスチャは、0-255 の8bit 整数で色が表されますので、 GLSLのmix関数を使って色をブレンドした結果、計算結果が小数だったとしても、最終的に画面には当然整数の値で色が書き込まれます。つまり、どこかで小数の計算結果を整数に直しています。
今回使った THREE.BlendShader では、mix 関数を使って、二枚のテクスチャを混色します。
gl_FragColor = opacity * mix( texel1, texel2, mixRatio );
ここで float mixRatio にfloatの値を入れたとき、計算結果は小数になっているはずですが、 gl_FragColorはもちろん整数です。おそらく、代入の際に四捨五入なり切り捨てなりが行われているはずです。
試しに、毎回計算結果の色が四捨五入されていたとしたら、同じシミュレーションをすると以下の様になります
Excelの計算式はこんな感じ
| 入力X | 出力Y |
|---|---|
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 50 | 50 |
| 200 | 65 |
| 200 | 79 |
| 200 | 91 |
| 200 | 102 |
| 200 | 112 |
| 200 | 121 |
| 200 | 129 |
| 200 | 136 |
| 200 | 142 |
| 200 | 148 |
| 50 | 138 |
| 50 | 129 |
| 50 | 121 |
| 50 | 114 |
| 50 | 108 |
| 50 | 102 |
| 50 | 97 |
| 50 | 92 |
| 50 | 88 |
| 50 | 84 |
| 50 | 81 |
| 50 | 78 |
| 50 | 75 |
| 50 | 73 |
| 50 | 71 |
| 50 | 69 |
| 50 | 67 |
| 50 | 65 |
| 50 | 64 |
| 50 | 63 |
| 50 | 62 |
| 50 | 61 |
| 50 | 60 |
| 50 | 59 |
| 50 | 58 |
| 50 | 57 |
| 50 | 56 |
| 50 | 55 |
| 50 | 55 |
| 50 | 55 |
| 50 | 55 |
| 50 | 55 |
| 50 | 55 |
途中までは50に戻ろうとしますが、55で下げ止まっています。前回の値が55で今回50が入力されたとき、
と言うかんじで、四捨五入した結果、前と同じ55になってしまい、これは何回やっても同じだからです。
これが、色の焼き付きの正体だと思われます。
このシミュレーションをしたExcelのファイルをこちらにあげておきます
修正
さっきは でやりましたが、blendの係数を下げていくと、より焼き付きが顕著になります。しかし、もともと 長時間の平均画像を求めることで、動体を消す が目的なので、blendの係数は極力下げたいです。
小数の丸めによってblendが途中で止まってしまわないようにするには、Shader内のテクスチャの色計算で小数が使える様にすることが必要です。
浮動小数点テクスチャ
そういえば、いつもお世話になっている wgld.org 様に、このような記事が上がっていました
この記事によると、Three.js も準拠している WebGL 1.0 では、浮動小数点テクスチャはエクステンション扱いですが利用可能のようです。Three.jsで使っているサンプルがないか探してみたところ、例のFBOサンプルで使っていました。
このサンプルに倣って、WebGLRenderTarget を浮動小数点テクスチャ化します
やってみる
まず、Three の rendererからglのコンテキストを取得して、浮動小数点テクスチャのエクステンションを有効化します
gl = renderer.getContext(); if ( !gl.getExtension( "OES_texture_float" )) { alert( "No OES_texture_float support for float textures!" ); return; }
つぎに、毎フレームテクスチャとして保存される WebGLRenderTarget を THREE.FloatType 指定します
rt1 = new THREE.WebGLRenderTarget( vidWidth, vidHeight, { minFilter: THREE.LinearFilter, magFilter: THREE.NearestFilter, format: THREE.RGBFormat, type: THREE.FloatType } ); rt2 = new THREE.WebGLRenderTarget( vidWidth, vidHeight, { minFilter: THREE.LinearFilter, magFilter: THREE.NearestFilter, format: THREE.RGBFormat, type: THREE.FloatType } )
以上でOKです。THREE.BlendShaderは既存のままで大丈夫です。
(もっとやることあるかと思ったので拍子抜けしました)
これで、FBO ping-pong で毎回更新されるテクスチャは16bitで計算されるので、小さい係数でblendを行っても四捨五入の際に丸められたりせず、ちゃんと反映されます。
完成品
前回の失敗作
今回修正した物
動体がちゃんと消えて、変な焼き付きがなくなったことがわかると思います。
最後に
前回中途半端な記事を書いてしまい気持ち悪かったのですが、解決してスッキリしました。
また、浮動小数点テクスチャが有効に使えるシーンがわかったのも収穫でした。